オフラインでもはてなグループキーワードのプレゼンモードを、簡単に使えるようにする方法
はてなグループを使っていて、地味だけど凄く便利だなーと思っている機能としてグループキーワードのプレゼンテーションモードがあります。
最近勉強会などを行う際に資料を用意して発表する機会が増えているのですが、グループキーワードに書いた資料をPowerPointやKeynoteに清書すると、確かに綺麗に仕上がりますが移植する時間が結構必要になるので、面倒くさがり屋の僕はキーワードに書いた内容をさくっと発表出来るプレゼンモードがとても気に入っています。
ただこの機能の問題点としては「ネットに繋がっていない場合に使えない」という点があります。
たまに会議をする場所がネットに繋げられなかったりする場合もあるので、今後の為にオフラインでプレゼンモードを使えるようにする方法を考えてみました。
まずはFirefoxで書き出す

まずはオフラインで表示したいグループキーワードにアクセスし、Firefoxの「ファイル」メニューから「別名でページを保存」を選択します。
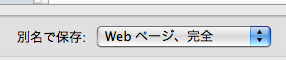
保存する種類は何種類か選べますが、今回はJavascriptなど使用しているファイルが全て保存出来る、「Webページ、完全」を選択して保存します。

表示のチェック

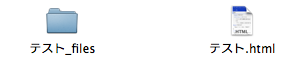
保存したら以下のような感じでファイルが作られるので、htmlをクリックして正しく落とされているかチェックします。
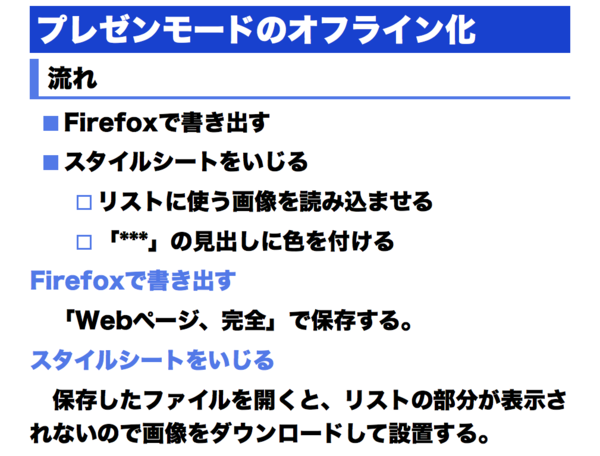
問題無ければ問題無ければ下の画像のように普通に表示してくれると思います。ただリストの部分にあるはずの青い四角が表示されていないので、次に画像を用意してスタイルシートを修正します。

リストの用の画像を用意する
以下にある画像をダウンロードしてファイル名を変更して下さい。
| square.gif |  |
|---|---|
| square-line.gif |  |
ファイル名を変更したらhtmlファイルと一緒に出来たフォルダの中に配置します。
リスト画像が表示されるようにする
配置が終わったらフォルダの中にある「presentation.css」というファイルをテキストエディタで開きます。
開いたら
li{ padding-left:1em; margin-top:10px; background:url(/images/square.gif) 0 0.4em no-repeat; } li li{ background:url(/images/square-line.gif) 0 0.4em no-repeat; } li li li{ background:url(/images/square.gif) 0 0.4em no-repeat; } li li li li{ background:url(/images/square-line.gif) 0 0.4em no-repeat; }
となっている部分を、
li{ padding-left:1em; margin-top:10px; background:url(square.gif) 0 0.4em no-repeat; } li li{ background:url(square-line.gif) 0 0.4em no-repeat; } li li li{ background:url(square.gif) 0 0.4em no-repeat; } li li li li{ background:url(square-line.gif) 0 0.4em no-repeat; }
と修正します。これならスタイルシートを知らない人でも問題無いと思います。
「***」のアレンジ
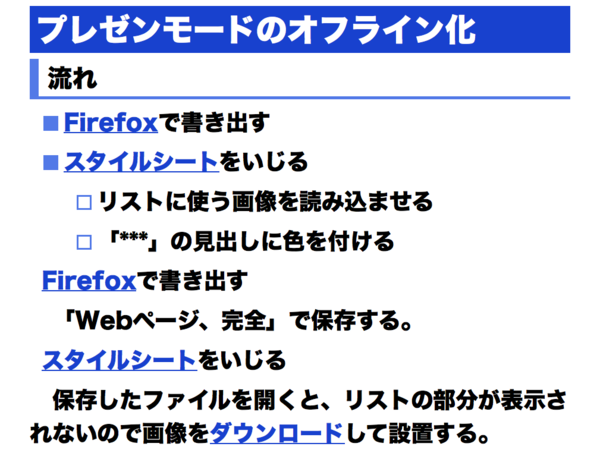
次に「***」の小々見出しで書いていた部分をアレンジしてみます。
通常のプレゼンモードでは、普通のテキストと同じように表示されてしまうのですが、たまに見出しとして表現をしたい場合もあるので、色をつけてみます。
h5 { font-size:100%; padding-left:10px; padding-right:0px; margin: 10px; }
となっている部分を
h5 { color:#5279E7; font-size:100%; padding-left:0px; padding-right:0px; margin: 10px 0px; }
と修正してみました。
リンクの非表示
さらにキーワードのリンクが目障りな場合もあるので、キーワードリンクが気にならないようにしてみます。
スタイルシートの最後に以下の記述を追加します。
a, a:link, a:visited{ text-decoration:none; color:#000; } h5 a, h5 a:link, h5 a:visited{ color:#5279E7; }